OpenLayersとOpenStreetMapを用いた地図アプリケーションの開発その1
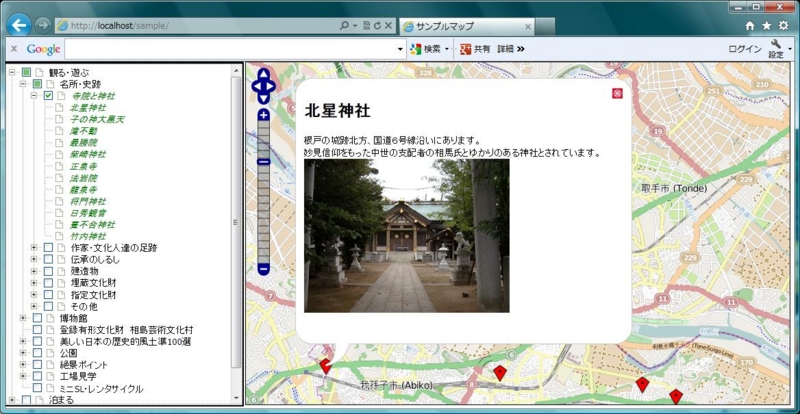
下図のようなWebアプリケーションの開発手順を何回かに分けて記載する。

主な機能は下記
・地図を表示
・地図上に表示する地物のリストを表示
・リストのチェックボックスをチェックすると地図上の該当地物上にアイコン表示
・アイコンをクリックすると該当地物の情報をポップアップ表示
まずはms4w(MapServer for Windows)をダウンロードし、Cドライブ直下にインストールする。
続いてOpenLayersをダウンロードし下記に配置する。
C:\ms4w\Apache\htdocs\sample\OpenLayers-2.11
下記をアプリケーションのルートとし、必要なファイルを配置する。
C:\ms4w\Apache\htdocs\sample
index.htmlを作成し、必要なスクリプトを記載する。
C:\ms4w\Apache\htdocs\sample\index.html
サンプルマップ
map.jsを作成し、OpenStreetMapを表示するコードを記述する。
C:\ms4w\Apache\htdocs\sample\map.jsvar map;
onload = function() {
var lon = 140.0357;
var lat = 35.87;
var zoom = 13;var options = {
controls: [
new OpenLayers.Control.PanZoomBar(),
new OpenLayers.Control.Navigation()
]
}map = new OpenLayers.Map('map', options);
// OpenStreetMapレイヤ
var osm = new OpenLayers.Layer.OSM();
map.addLayer(osm);
map.zoomToMaxExtent();
var lonLat = new OpenLayers.LonLat(lon, lat).transform(
new OpenLayers.Projection("EPSG:4326"),
new OpenLayers.Projection("EPSG:900913"));
map.setCenter(lonLat, zoom);
};